📑 Урок 6. Верстка форм
🔎Данный урок прочитали: 177
🖨️Версия для печати
Для связи между страницей и сервером в Html есть специальный элемент, это форма. С помощью формы мы передаем набор данных, информации, как угодно, а на сервере эти данные обрабатываются. Формы на html-страницах используются для различных целей, для регистрации, обратной связи, заполнения информации в личном кабинете. Собственно понятно, что ни один сайт в сети так или иначе без форм не обходится, поэтому важно научиться верстать формы и разобраться что к чему.
Для создания формы используется тег <form> с двумя важными атрибутами. Это action и method. Первый содержит адрес страницы, куда мы передаем информацию, второй метод отправки. С атрибутом action все теоретически понятно, а вот по Method пройдемся подробнее. Два самых популярных значения атрибута — это get и post. В первом случае данные передаются в строке запроса через так называемые get-параметры. Мы видим их в адресной строке после знака вопроса, используют для поиска информации по сайту, например. Во втором случае, когда ссылка на результат отправки формы нам не нужна, передаем большое количество информации.
Поля формы, верстка формы
С формой разобрались, теперь о передачи информации через форму. Чтобы передать какие-то данные, нужен способ, чтобы эти данные ввести. Чаще всего в формах используется тег <input>, он одиночный, имеет два обязательных атрибуты type и name. Они основные, задают тип поля (текст, переключатель, список, пароль) и его имя для дальнейшей обработки на сервере.
Еще один важный атрибут для тега <input> — это атрибут value, который содержит значение по умолчанию. То, что видит пользователь перед началом ввода, может ввести свое значение или оставить заполненное, если оно его устраивает.
Чтобы создать подсказку для пользователь и смысловую связь поля и текста используют тег <label>. Обернув этим парным тегом текст и поле, вы создаете конструкцию подпись-поле, которая связана не только визуально, но и логически. Если подпись и поля не стоят рядом, обернуть их вместе не получается, то можно использовать простую конструкцию для связи. У <input> добавляем уникальный id, а у <label> добавляем атрибут for с названием этого Id. Таким образом создаем свзять между этими элементами.
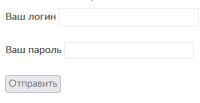
С полями разобрались, теперь перейдем к вопросу, как отправить информацию из формы? Для этого необходимо добавить кнопку отправки формы. Это тег <input> с атрибутом type="submit". Чтобы придать кнопке привычный вид, добавляем атрибут value с названием кнопки, например, value="Отправить". Пример простейшей формы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма</title>
</head>
<body>
<h1>Форма входа</h1>
<form action="http://template-web.org" method="post">
<label for="login-field">Ваш логин</label>
<input type="text" name="login" id="login-field">
<br/>
<label for="password-field">Ваш пароль</label>
<input type="password" name="password" id="password-field">
<br/>
<input type="submit" value="Отправить">
</form>
</body>
</html>Вот что получаем в итоге:
Верстка сложных элементов форм
Перейдем к более сложным элементам формы, которые тоже очень часто используются для отправки информации. Иногда необходимо использовать многострочные поля для ввода информации, например, комментариев к записи. Для этого используется тег <textarea>Значение поля</textarea>. Имя задается аналогично атрибутом name, значение по умолчанию пишется между тегами. Есть еще два важных атрибута для задания высоты поля в строках (rows) и ширины в символах (cols).
Для создания элемента-галочки (чекбокса) используется уже известный тег <input> с атрибутом type="checkbox". Данный элемент формы передает одно из значений, да или нет. Если да, то на сервер передается имя атрибута, если нет, то ничего. Чтобы по умолчанию галочка уже стояла прописываем атрибут checked.
Если необходимо выбрать один из вариантов среди множества, используют элемент-переключатель. Опять используем тег <input>, но уже с другим атрибутом type="radio". Уже понятно, что переключателей будет несколько, для полноты выбора. Атрибут name у них будет одинаковый, чтобы связать их между собой, а атрибут value у каждого свой.
Для загрузки файлов используется наше любимое поле <input> с атрибутом type="file". Чтобы передача файла работала добавьте форме атрибут enctype="multipart/form-data"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Сложные формы</title>
</head>
<body>
<form action="https://echo.htmlacademy.ru" method="post">
<p>Выберите один вариант ответа?</p>
<label>
<input type="radio" name="question" value="1">
Ответ 1
</label>
<br>
<label>
<input type="radio" name="question" value="2">
Ответ 2
</label>
<br>
<label>
<input type="radio" name="question" value="3">
Ответ 3
</label>
<br>
<label>
<textarea rows="5">Комментарий</textarea>
</label>
<input type="submit" value="Отправить">
</form>
</body>
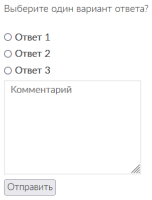
</html>Получаем в итоге:
🎓Поделиться уроком:
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.